เพิ่มอันดับใน Google ด้วย Mobile Friendly

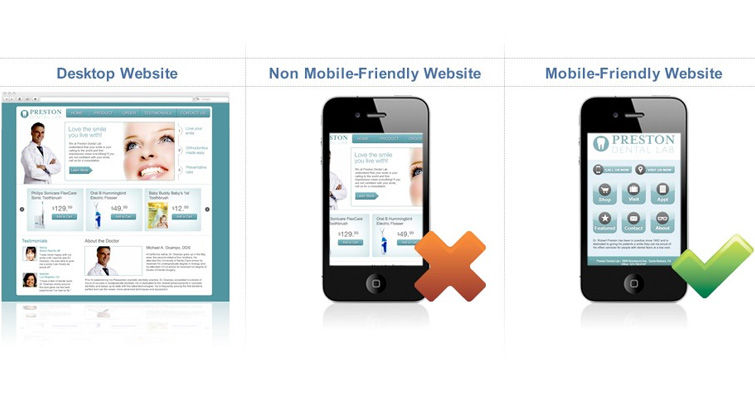
ในปัจจุบันนี้เราจะปฏิเสธไม่ได้เลยว่าเกือบจะทุกคนนั้นจะต้องมีโทรศัพท์มือถือ และโทรศัพท์มือถือมากกว่า 90% จะเป็น SmartPhone ที่สามารถเชื่อมต่อโลกอินเทอร์เน็ตได้ และหากเราลองสังเกตุดูดีๆว่าหากเราเข้าเว็บไซต์ หน้าตาของแต่ละเว็บไซต์จะดูแตกต่างกันไปหากเราเข้าผ่านจากโทรศัพท์กับดูบนเครื่องคอมพิวเตอร์ แต่ก็มีอีกหลายๆเว็บไซต์ที่ยังคงแสดงผลได้เหมือนเดิมไม่ว่าจะบนอุปกรณ์อะไรก็ตาม
ส่วนมากเว็บไซต์ที่แสดงผลแตกต่างกันไปในแต่ละอุปกรณ์นั้น สาเหตุมาจากการออกแบบเว็บไซต์อยู่ในรูปแบบเก่าที่ได้ทำการพัฒนามานานแล้ว ทำให้ไม่รองรับการแสดงผลบนหลายๆอุปกรณ์ ไม่ว่าจะเป็นโทรศัพท์มือถือหรือแท็ปเล็ต แต่จะเหมาะกับการแสดงผลบนเครื่องคอมพิวเตอร์ซะมากกว่า

หากวันนี้คุณเป็นหนึ่งคนที่เป็นหรือกำลังจะเป็นเจ้าของธุรกิจออนไลน์ คุณเองก็คงอยากที่จะให้ร้านค้าหรือเว็บไซต์ของคุณขึ้นไปอยู่ในอันดับต้นๆ หรือถ้าดีที่สุดก็คือติดอันดับในหน้าแรกเลยเวลาที่มีการค้นหาจาก Google ซึ่งการที่เว็บไซต์ของเรานั้นจะขึ้นไปอยู่ในอันดับต้นๆได้นั้นมันก็มีหลายๆปัจจัย แต่หนึ่งในปัจจัยที่มีผลต่อการจัดอันดับเว็บไซต์นั้นก็คือ เว็บไซต์ควรจะเป็น Mobile Friendly หรือเรียกอีกอย่างนึงว่า Responsive เว็บไซต์ ที่เป็นเว็บไซต์ที่รองรับการแสดงผลกับทุกอุปกรณ์ ซึ่งจะทำให้ผู้เข้าชมไม่พลาดข้อมูลที่สำคัญต่างๆที่แสดงอยู่ในเว็บไซต์และทำให้คุณเองที่เป็นเจ้าของธุรกิจออนไลน์ ไม่เสียโอกาสที่จะนำเสนอสินค้าหรือบริการได้อย่างครบถ้วน และที่สำคัญมันจะส่งผลอย่างมีนัยสำคัญต่อการทำ SEO ให้กับเว็บไซต์ของคุณอีกด้วย
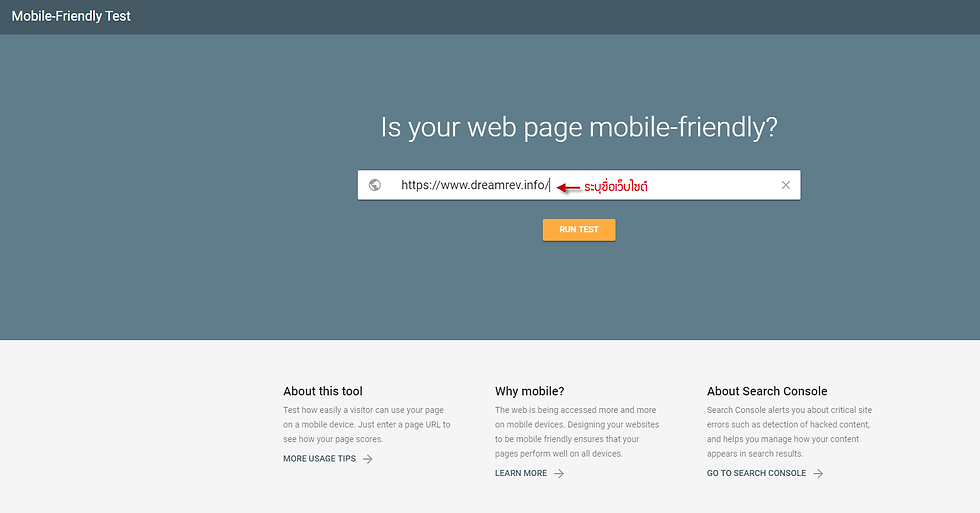
มาดูกันว่าเว็บไซต์ของคุณเป็น Mobile Friendly เว็บไซต์แล้วหรือยัง คุณสามารถเข้าไปทดสอบได้ที่

ขั้นตอนที่ 1 - ระบุชื่อเว็บไซต์ที่ต้องการทดสอบ Mobile Friendly
หลังการระบุชื่อเว็บไซต์ของเราที่ต้องการจะทำการทดสอบแล้วให้กดปุ่ม "Run Test" แล้วรอให้ Google ทำการทดสอบเว็บไซต์ของเรา โดยขั้นตอนนี้อาจจะกินเวลาประมาณ 30 วินาที - 2 นาที

ขั้นตอนที่ 2 - ตรวจสอบรายละเอียดผลการทดสอบ Mobile Friendly
หลังจาก Google ทำการทดสอบเสร็จเรียบร้อยแล้ว จะแสดงผลการทดสอบความเป็น Mobile Friendly ของเว็บไซต์บนหน้าจอ (เลข 1) ว่ามีความเป็น Mobile Friendly หรือไม่ อย่างในภาพตัวอย่างเว็บไซต์ https://www.dreamrev.info/ นั้น มีความสามารถในการรองรับการแสดงผลในทุกอุปกรณ์ แต่จะสังเกตุได้ว่าตรงเลข 2 ยังคงมีข้อผิดพลาดบางอย่างที่อาจจะทำให้ Google ไม่สามารถตรวจสอบได้และข้อผิดพลาดเหล่านั้นอาจจะส่งผลกับการจัดอันดับของเว็บไซต์ได้
ดังนั้นหากคุณต้องการให้เว็บไซต์ของคุณมีอันดับที่ดี และสามารถเข้าถึงกลุ่มเป้าหมายได้มากขึ้น เว็บไซต์ของคุณนั้นควรจะต้องทำให้รองรับการทำงานแบบ Mobile Friendly หากคุณยังไม่รู้วิธีทำ คุณสามารถเข้าไปศึกษาเพิ่มเติมได้ที่


















